How It Works
How To Customize GoHighLevel Website Templates
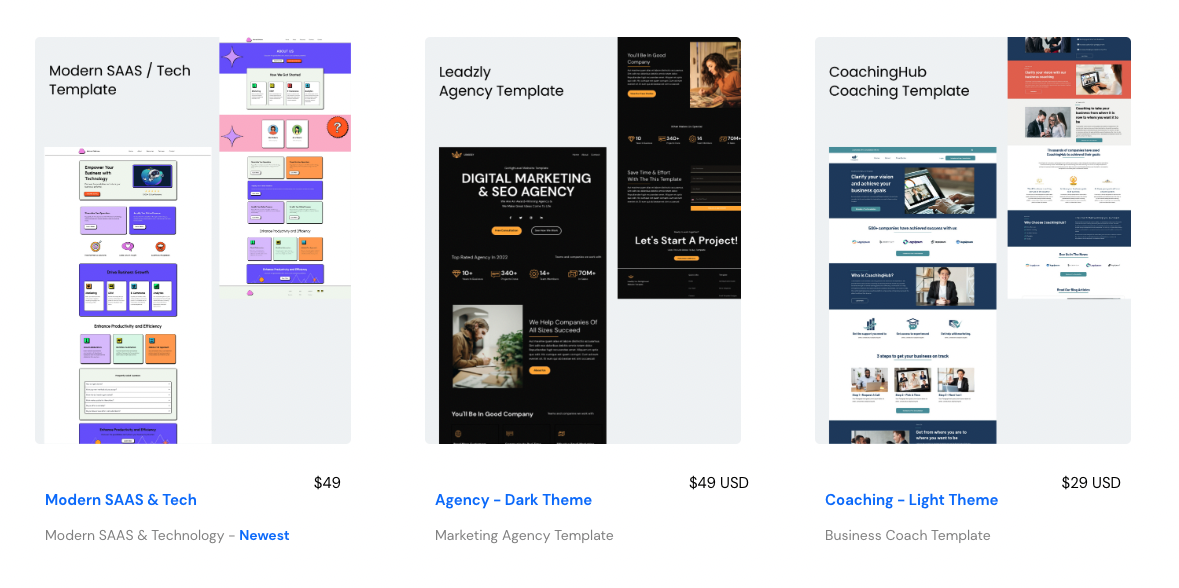
Browse All GoHighLevel Templates Below
When it comes to creating a professional website for your business or agency, one of the easiest ways to get started is to use one of our pre-made website template built specifically for HighLevel users. Our templates come in a variety of styles and can be customized to match your brand. Here are five steps for customizing our templates.
1. Choose a website template that you like
One of the best things about working with our website templates is that they can be easily customized to suit your needs. Whether you're looking to create a website for your digital marketing agency or a business site for one of your clients, we have multiple template to choose from that can be adapted to your requirements.
As mentioned above, we have multiple templates to choose from, so take some time to browse through and find one that meets your needs. Once you've found a template you like, it's time to start customize it.
How to download GoHighLevel Website Templates:
Downloading a HighLevel website or funnel template is easy from our template marketplace. Simple browse our collection, find the template you want and it will be delivered to you via email after it is purchased.
Template is delivered via email - It is important to enter in your correct email when you make the purchase from our GoHighLevel template market place. The download link will be sent to you via email where you will proceed to add the template into a an existing HighLevel sub-account.
Step 1: Visit www.ghltemplatewebsites.com
Step2: Browse all templates
Step 3: Purchase Template
Step 4: Check email for download link
Step 5: Add to GHL sub-account
Step 6: Customize your template
Step 7: Enjoy your professionally designed website.
Add purchased template into sub-account
In your confirmation email you will find a click. Click that link to automatically open up GoHighLevel. You will be asked to log-in if you are not already.
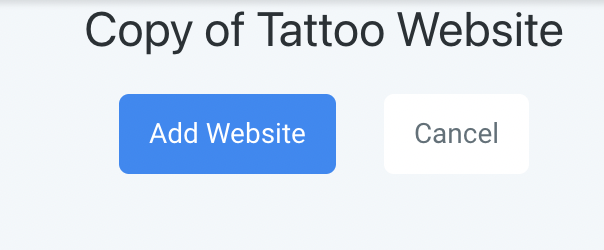
Click "Add Website", then select which sub account you want to add your new template to.
2: Customize the colors, fonts, and layout to match your brand or personal style
One of the great things about website templates is that they allow you to easily create a professional-looking website without having to hire a designer. However, since template websites are so popular, it can be difficult to make yours stand out from the crowd. One way to do this is to customize the colors, fonts, and layout to match your brand or personal style. This will give your website its own unique look and feel that will help it stand out from the rest.
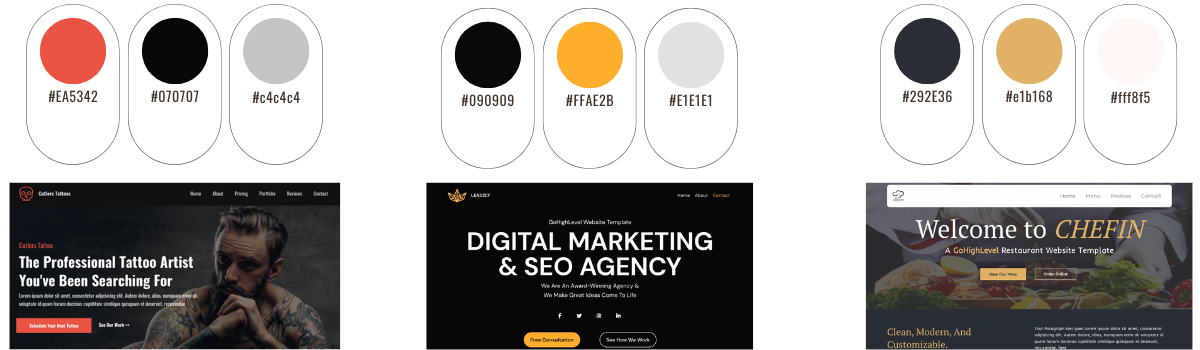
Customize the colors
To customize the colors on your website template, start by selecting a color scheme that matches your brand. If you don't have a specific color scheme in mind, try using a color wheel to find complementary colors. Once you've selected your colors, apply them to your website's pre-defined color swatch. This can be done in two ways. Updating th existing colors of the template, or adding new colors in addition to the pre-designed color pallet.
What is a HEX code? - Hex codes are commonly used in web design, as they allow for precise control over the colors used on a website. A hex code is a six-digit code used to represent a color. For example, the hex code #FF0000 represents pure red.

Update Existing Color Options (Recommended)
Updating the existing color will change all the color at once, rather than manually changing the color of each element manually.
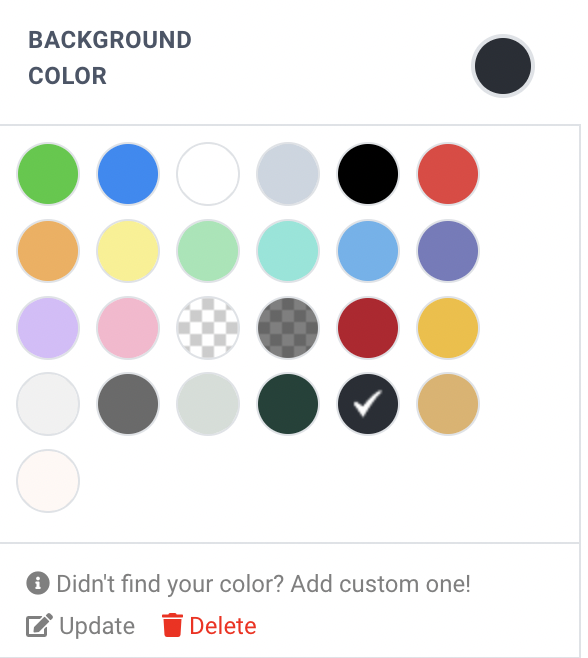
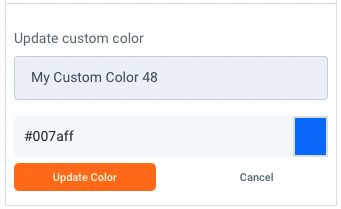
To update the color of your website template simply select any element on the page and finding the color option. After clicking on the color you want to change, an update button will appear at the bottom of the color options. Once you click that, you can enter the HEX code for the new color you want.

This simple change can make a big difference in the overall look and feel of your site. So if you're ready for a refresh, don't forget to consider changing up your colors.
Add New Color Options
Adding new colors to the pre-selected color options will require you to manually change each element.
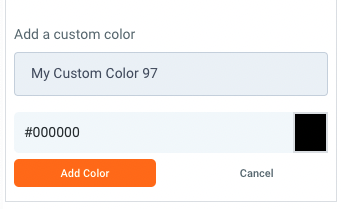
To add new color options to your website template, simply follow the step listed above by selecting an element and finding the color option. After cliciking on any color a button will appear at the bottom promoting you to add new color: "Didn't find your color? Add custom one!".
After clicking "add custom one!", enter in the hex code of the color you want to add to your new website template.

Next, take a look at the fonts used on your website template. Do they convey the feeling you want for your website? If not, you may want to consider replacing them with more stylish or readable fonts. Again, there are plenty of tutorials and resources available online if you need help with this step.
Customize the fonts
Next, take a look at the fonts used on your website template. Do they convey the feeling you want for your website? If not, you may want to consider replacing them with more stylish or readable fonts. Again, there are plenty of tutorials and resources available online if you need help with this step.
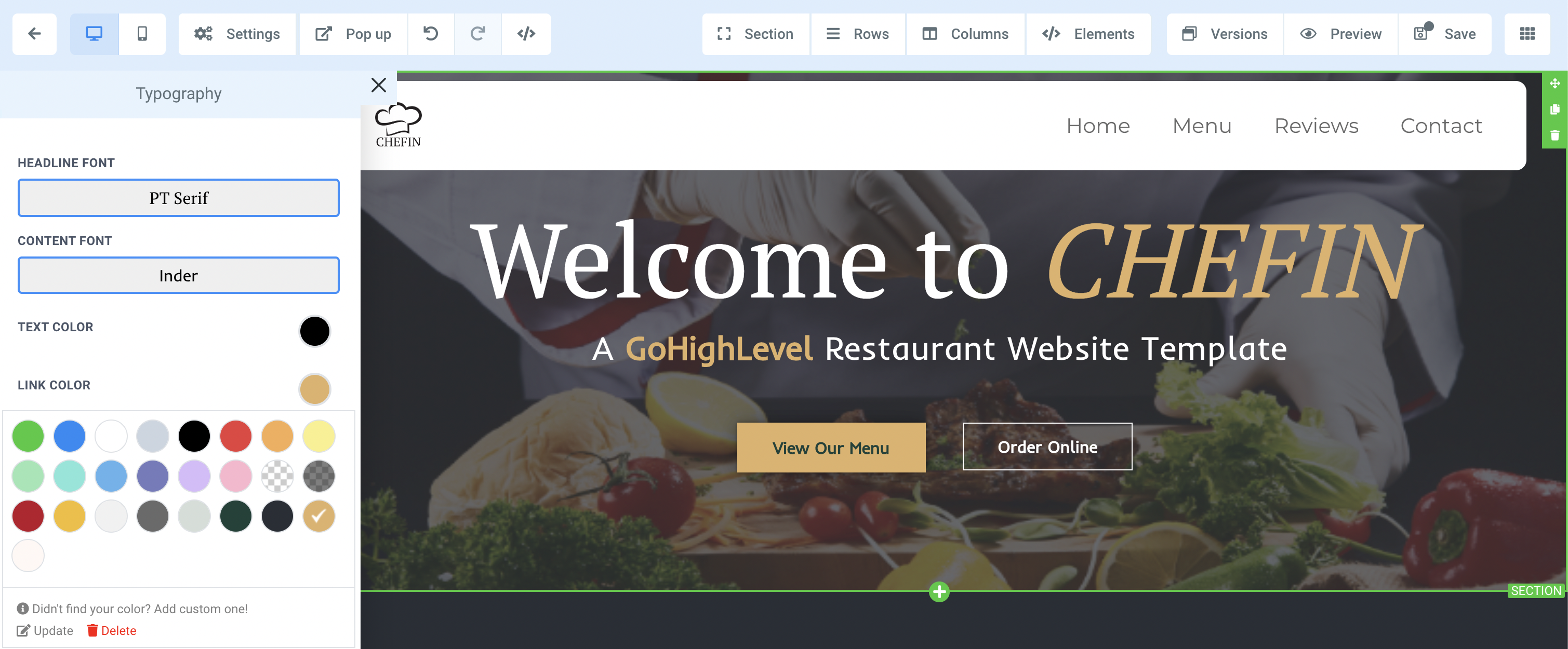
How to change font styles in GoHighLevel
Having a well-designed website is important if you want to attract visitors and potential customers. Part of having a well-designed website is making sure that the font is easy to read and looks good. Luckily, changing the font on your website is relatively easy to do. Here are the steps:
- 1. Click on the Settings button in the top navigation.
- 2. Go down to "Typography."
- 3. Select from the available font options for the heading.
- 4. Select font for the content.
- 5. Change the font colors if desired.
By following these simple steps, you can change the font on your website to something that is more eye-catching and easier to read. This can help improve the overall look of your site and make it more inviting for visitors.

Picking the right font
First and foremost, it's important to consider the purpose of your website when choosing a font. If you're trying to create a feeling of authority or expertise, then a serif font (one with small lines at the end of each letter) is a good choice. If you're aiming for a more modern feel, then a sans serif font (one without the lines) is a better option. It's also worth considering the overall tone of your website. If it's playful and fun, then you can afford to be more daring with your font choice. However, if it's meant to be more serious and professional, then it might be best to stick with a classic option. Ultimately, the best way to pick the right font for your website is to experiment until you find one that feels like a good fit.
Google Fonts
Google Fonts offers a wide variety of options to choose from, so you're sure to find a font that fits your brand. And because Google Fonts is built directly into the website builder, it's easy to get started. Simply browse through the available options and select the font that you want to use.
Check out Google Fonts to learn more about available options and how to pick the right font.
The font used on this webpage is called "Poppins". A great font that can be used for almost all modern websites.

3: Upload your own photos, graphics, and copy
One of the simplest and most effective ways to personalize your site is to upload your own photos. This could include pictures of your products, team members, or company facilities. You can also add your own copy or content to the site. This could be anything from a short introductory paragraph to detailed descriptions of your services. Finally, you can add custom graphics or use stock images from the internet to give your site a unique look and feel.
IMPORTANT - Depending on the template you've chosen, you may need to resize your images to fit the template. For example, if the template has rectangular images, try to find images with the same dimensions.

Uploading your own photos
When you're creating a website, it's important to make sure that your images are sized correctly. Depending on the template you've chosen, you may need to resize your images to fit the template. For example, if the template has rectangular images, try to find images with the same dimensions. This will help keep your website looking aligned and properly proportioned. If you're not sure how to resize your images, there are plenty of online tutorials that can walk you through the process. Taking the time to ensure that your images are sized correctly will give your website a polished and professional look.
Find stock photos
Choosing the right photos for your website can be tricky- you want to find images that are high quality and professional without breaking the bank. Luckily, there are a number of places you can find stock photos online. For starters, sites like Unsplash and Pexels offer a wide selection of free, high-resolution photos that you can use for your site. If you're willing to pay a bit more, sites like Getty Images and iStock offer a vast array of options to choose from.
However, it's important to make sure you read the licensing agreement before using any stock photos, as some require attribution or can only be used for non-commercial purposes. With a little bit of effort, you should be able to find the perfect photos for your website.
Writing your website copy
When you're building a website, one of the first things you'll need to do is write the copy. This can be a daunting task, especially if you're not a professional writer. Luckily, there are a few options available to help you get the job done. You can hire a professional copywriter to create the copy for you, or you can use an AI copywriting tool.
Both of these options have their own pros and cons, so it's important to choose the one that's right for your needs. If you're looking for a high-quality, custom-written piece of copy, then hiring a professional copywriter is probably your best bet. However, if you're on a budget or you need something written quickly, then an AI copywriting tool may be a better option.
Whichever route you choose, make sure that you take the time to write engaging, well-crafted copy that will help your website stand out from the rest.

Hire a copywriter
While it may be tempting to write the copy for your website yourself, there are several benefits to hiring a professional copywriter.
First, a copywriter will have the experience and knowledge necessary to craft engaging, persuasive copy that is optimized for search engines.
Second, a copywriter will be able to step back and take an objective look at your website, ensuring that the copy is clear and concise.
Finally, a copywriter can help to give your website a unique voice that will resonate with your target audience.
By investing in professional website copywriting, you can ensure that your website makes a strong impression on potential customers.
Use AI Software to write your website
For many business owners, hiring a professional copywriter can be expensive. As of late 2018ish, there are now many software programs available that can help you write your own copy. These programs use artificial intelligence to analyze the information you provide and generate high-quality, original content. In addition, they can often suggest ways to improve your existing copy, making it more effective and consistent. While these programs may not be able to replace a human copywriter entirely, they can be a valuable tool for businesses on a budget. With the right software in place, you can produce professional-grade copy without breaking the bank.
Author Note - This article is the combination of self-writing and Ai software. My personal opinion I recommend going with a professional write. But I will honestly admit this AI software is really easy to use and has been incredibly beneficial in my digital marketing career.
Create Custom Icons
Your website is a reflection of your brand, and it needs to look professional in order to build trust with visitors. One of the easiest ways to add a touch of professionalism is to use high-quality icons. Icons can help to break up text and make your content more visually appealing. They can also be used to highlight important information or call attention to key features on your site. If you're not a designer, don't worry - there are plenty of free icon packs available online. Just make sure to choose icons that fit with the overall style of your site. With a few well-placed icons, you can take your website to the next level.

4. Create custom pages
GoHighLevel makes it really easy to add new pages to your GHL Website Template. With its drag-and-drop editor, you can easily add or remove elements and change the layout. Most of our templates come with 5-7 pages, which can be duplicated and edited to suit your specific needs.
Generally speaking - you will want to include a Home, about, contact, services. Additional pages to consider are Team, pricing, FAQ, locations.
Each template is designed to be easily be worked with. It is important to know how to use global sections and custom layouts in order to maximize your time and avoid any confusing while working with your GHL website template.
Use global sections
Global sections are pre-designed sections of the webpage that you can use on multiple pages of your website. This is a great way to maintain a consistent look and feel throughout your site, while still allowing you to customize each page to meet the specific needs of your visitors. Global sections can be used for navigation, headers, footers, and other content areas. When used correctly, they can help your website achieve a polished and professional look. However, it is important to use global sections sparingly. If every page on your website uses the same header or footer, it can become repetitive and boring for visitors. Therefore, it is best to use global sections only in areas where they will truly add value to your website.
IMPORTANT - Global Sections will be outlined with a thin purple border when selected. Keep in mind, when you change anything in a Global Section on one page, it will change on all pages. To avoid this - simply duplicate the global section and make changes to the new identical section. (The new section border will be green indicating it is no longer a Global Section.)
How to add Global Section in GoHighLevel website builder
- Click "Section" button in top navigation
- Click "Add Section" from dropdown menu
- Click "Global Sections" (Far right hand side)
- Drag & drop Global Section onto website
To avoid making changes that reflect on all corresponding pages, be sure to use the "My Layout" feature.
Use "My Layouts"
My layout" is an option that is similar to global sections in that they are both blocks of content that can be reused on multiple pages. However, "My Layout" differ in that they do not change on all pages when edited. This allows you to make changes to a section without affecting the other sections on the site. Custom layouts are also useful for creating unique pages, such as landing pages or product pages, that require the same layout as the rest of the site but with different text and images. Overall, custom layouts provide more flexibility and control over the content on your website.
IMPORTANT - Each website template has Global Sections & Custom Layouts for you to easily rearrange your website however you see fit.
How to save a custom layout in GoHighLevel website builder
- Hover over any section (Green border)
- Click Save Icon (Left Side)
- Select option for Template (My Layout) or Global Section
- Name Your Section Accordingly
- Click "Save Section"
How to Use "My layouts"
- Click "Section" button in top navigation
- Click "Add Section" from dropdown menu
- Click "My Layouts" (Far right hand side)
- Drag & drop Global Section onto website
This info will come in handy for when you don't want to have to start from scratch every time make a new page. That's where global sections and custom layouts come in. With global sections, you can easily make changes to your website's header, footer, or sidebar and have those changes reflected across all of your pages. And with custom layouts, you can create unique page templates for specific purposes without compromising the overall design of your site. So whether you're looking to make a few small tweaks or completely reinvent your website, the combination of global sections and custom layouts will give you the flexibility you need.
Duplicate existing pages
As mentioned above, the templates generally come with 5-7 pages. If you need more pages I advice you clone existing pages and remove sections as needed. This will save you time having to start from scratch when creating new pages for your website.
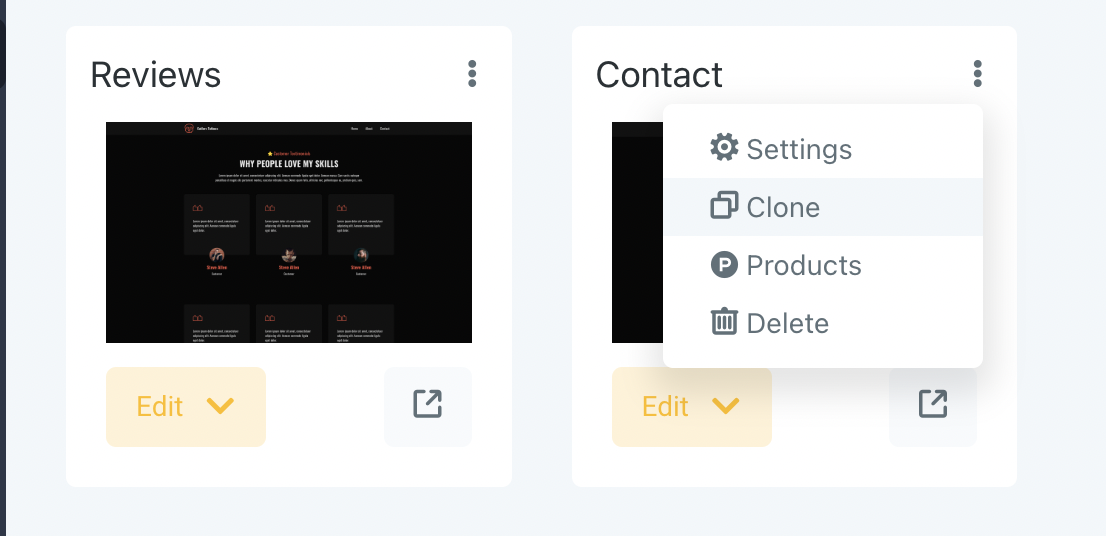
On the page's tab, (outside the builder) click the 3 dots in the top right.
Click "Clone" from the drop down - add it into this project.

5. Integrate GoHighLevels Lead Generation Features
A website is only one small part of kicking off a successful company. Take advantage of email marketing, contact list, social media integrations, review management and more. By including these components as part of your web design plan, you can create a comprehensive online presence that will help you reach your target audience and achieve your business goals.
Final Thoughts
Conclusion paragraph: Now that you know how to set up your website template and make it look professional, we encourage you to visit our GoHighLevel template marketplace. Our selection of templates is vast and varied, so you’re sure to find the perfect design for your business. Plus, all of our templates are optimized for sales and lead generation, so you can start seeing results as soon as your site goes live.
GOHIGHLEVEL TEMPLATES THAT ARE EASY TO USE
Our templates are designed to be fully responsive, ensuring your website looks great on any device. You can also customize the layout, fonts, and colors to fit your brand's unique look and feel. Plus, with our easy-to-edit content blocks, you can quickly add your own text, images, and videos to create a website that truly stands out.

Professional Design
Give your website an edge over others and create a positive first impression for your visitors with our professional designs.

Easy To Use
We use Global sections on all our website templates, which means you can easily customize the layout of your site.

100% Customizable
There's no need to touch any custom code with our templates, as they are easily customizable through GoHighLevel.

GHLWebsiteTemplates.com
We are the perfect solution for businesses who want a professional and high converting website or funnel, without having to hire a designer or developer. Our GoHighLevel templates are fully responsive and mobile-friendly, so they look great on any device.